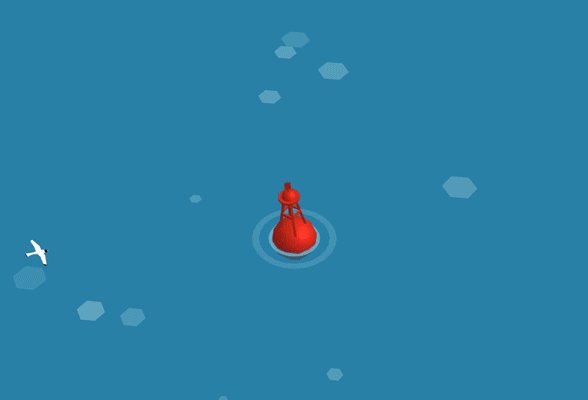
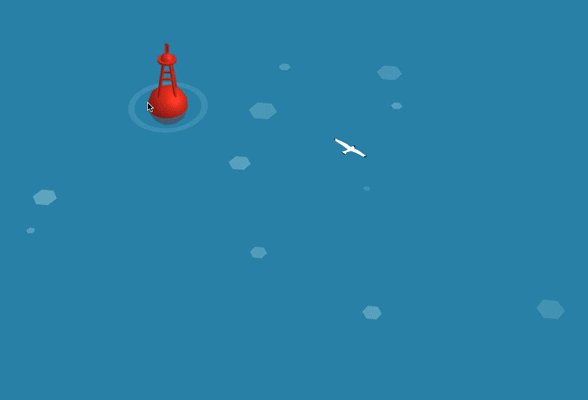
Procedural animation of a low poly seagull using Three.js.
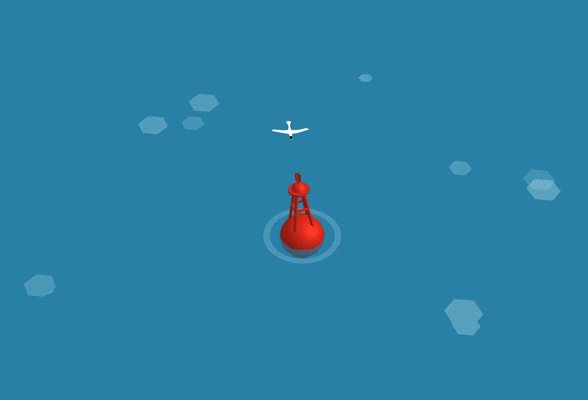
She flies until she reaches the top of the buoy, then goes into a “sit” state which starts the animation.
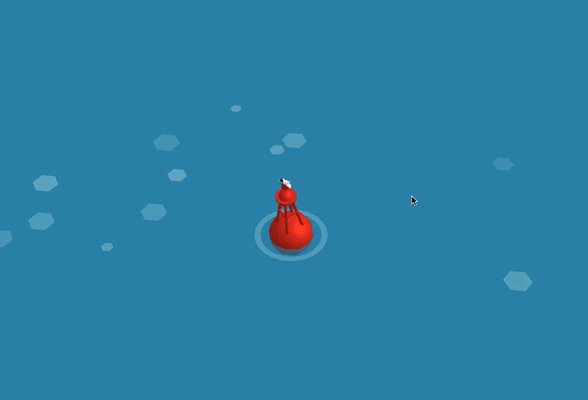
Using a raycaster, the buoy is moved at the mouse position, taking the seagull off.
She flies until she reaches the top of the buoy, then goes into a “sit” state which starts the animation.
Using a raycaster, the buoy is moved at the mouse position, taking the seagull off.
( More details to come soon )
Here is a link to the experiment, note that you’ll need a web browser which support WebGL in order to see it.
On GitHub: https://github.com/svartmc/seagull